总流程
- 新建一个空的场景
- 添加相机和灯光
- 添加各个物体
- 创建渲染器
- 使用渲染器渲染场景
新建场景
直接新建一个场景对象
import * as THREE from "three"; //导入
const scene = new THREE.Scene();
scene.background = new THREE.color(0x0); //背景为黑色,默认值添加相机
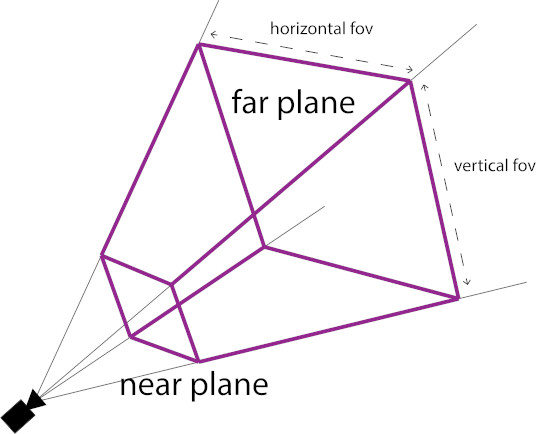
多数情况下使用的相机是透视相机,这种相机模拟人眼的观察,示意图如下,紫色棱台包括的范围内,物体会被渲染
(图片来自 Rachel Smith)

这种相机有个问题:物体在靠近场景边缘的时候会变形。因此我后来采用正交相机。 正交相机和透视相机类似,但渲染的空间是个四棱柱。没有图片,自行脑补(懒。
正交相机使用时要注意渲染范围的长宽比要和场景的长宽比一致,否则物体会变形。(下面的代码中,假设场景的长宽比和窗口的长宽比一致)
//透视型照相机
const camera = new THREE.PerspectiveCamera(
100, //视野角度fov
window.innerWidth / window.innerHeight,//长宽比
0.1,//最近渲染距离(就是near plane到照相机的距离)
1000);//最远渲染距离(类似,far plane)
camera.position.z = 35;//正交照相机
let renderWidth = 60;
let windowWidth = window.innerWidth,windowHeight = window.innerHeight;
const camera = new THREE.OrthographicCamera(
-renderWidth,//渲染左边界
renderWidth,//渲染右边界
renderWidth*windowHeight/windowWidth,//渲染上边界
-renderWidth*windowHeight/windowWidth,//渲染下边界
5,//最近渲染距离
100);//最远渲染距离
camera.position.z = 20;添加灯光
这玩意还没搞懂,先用着最简单的
const light = new THREE.AmbientLight(0x404040);
scene.add(light);添加物体
添加物体四步走:指定物体类型,指定物体材质,创建物体对象,添加物体到场景。以一个棱长为5的正四棱柱为例:
let geometry = new THREE.BoxGeometry(5, 5, 5);//长宽高
let material = new THREE.MeshBasicMaterial({ color: 0xff0000 });
let box0 = new THREE.Mesh(geometry, material);
scene.add(box0);一般情况下,创建完geometry、material两个变量不会再被使用,所以创建部分也可以写成一句
let box0 = new THREE.Mesh(
new THREE.BoxGeometry(5, 5, 5),
new THREE.MeshBasicMaterial({ color: 0xff0000 })
);创建渲染器并渲染场景
这东西也没研究,照抄官方教程。
需要提前在网页中创建id为"container"的标签来容纳场景。
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);//渲染的大小就是场景的大小
document.getElementById("#container").append(renderer.domElement);
renderer.render(scene);这几步都完成以后打开网页,就能看见场景和刚才创建的红色四棱柱了。

